넷플릭스
리액트를 통해 넷플릭스를 만들었습니다.
무료 영화 API를 사용하여 제작하였으며, reactQuery를 사용하여 데이터 및 캐싱, 동기화 작업을 하였습니다.
react multi carousel를 통해 슬라이더를 제작하였으며, 전체적인 디자인은 bootstrap과 css를 사용하여 반응형으로 작업했습니다.
무료 영화 API를 사용하여 제작하였으며, reactQuery를 사용하여 데이터 및 캐싱, 동기화 작업을 하였습니다.
react multi carousel를 통해 슬라이더를 제작하였으며, 전체적인 디자인은 bootstrap과 css를 사용하여 반응형으로 작업했습니다.
- React
- React Router Dom
- React Query
- Bootstrap
설명
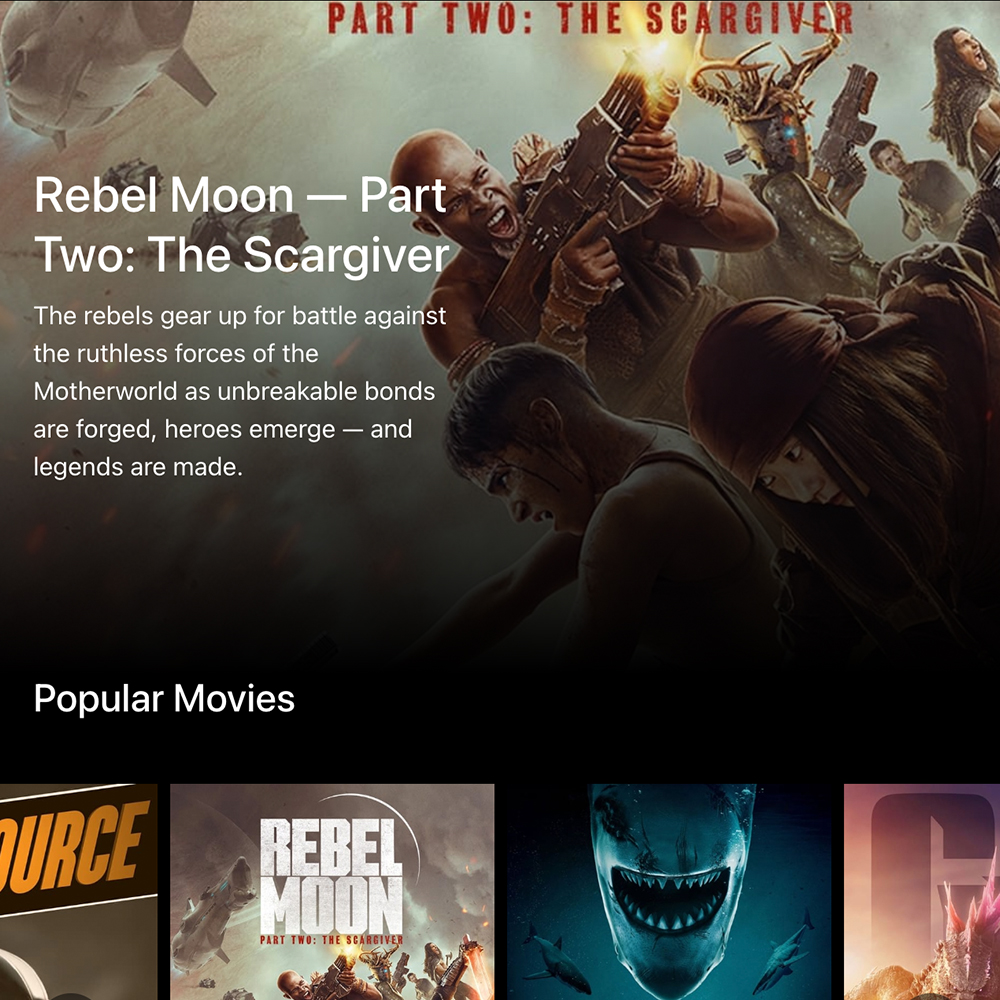
- 인기 영화, 펑점 높은 영화, 예정된 영화를 메인에서 확인할 수 있습니다.
- 영화 목록에서 전체 영화를 볼 수 있으며, 한 페이지에 20개의 영화를 확인할 수 있고 페이지네이션이 있습니다.
- 영화 목록은 필터 기능을 통해 장르별, 인기순으로 정렬을 할 수 있습니다.
- 영화를 검색할 수 있습니다.
- 영화 상세페이지 클릭 시 영화 정보, 영화 예고편, 감독, 배우, 후기, 관련 영화를 확인할 수 있습니다.